Интенет-маркетолог в 2024 году
Интернет-маркетолог — универсальный и высокооплачиваемый специалист.
Он владеет всеми каналами продвижения, запускает рекламные кампании и привлекает клиентов для любого бизнеса.
Всего за 8 месяцев вы с нуля научитесь строить стратегии онлайн-продвижения и настраивать разные виды рекламы в интернете. Разберётесь со всеми инструментами продвижения и сможете начать карьеру в digital-маркетинге.
Курс подойдет вам, если вы хотите:
Если вы уже работали с рекламой и хотите развивать навыки в маркетинге
Для руководителей и собственников бизнеса
Как проходит обучение
Научим всем ключевым навыкам
- Разрабатывать стратегию продвижения Научитесь ставить грамотные цели и KPI, сможете решать задачи бизнеса с помощью digital-инструментов
- Продвигать бизнес с помощью SEO Сможете оптимизировать сайт и улучшить его показатели в выдаче поисковых систем.
- Запускать контекстную и таргетированную рекламу Научитесь привлекать целевых клиентов в соцсетях и работать в рекламных кабинетах Яндекс Директ и Google Ads
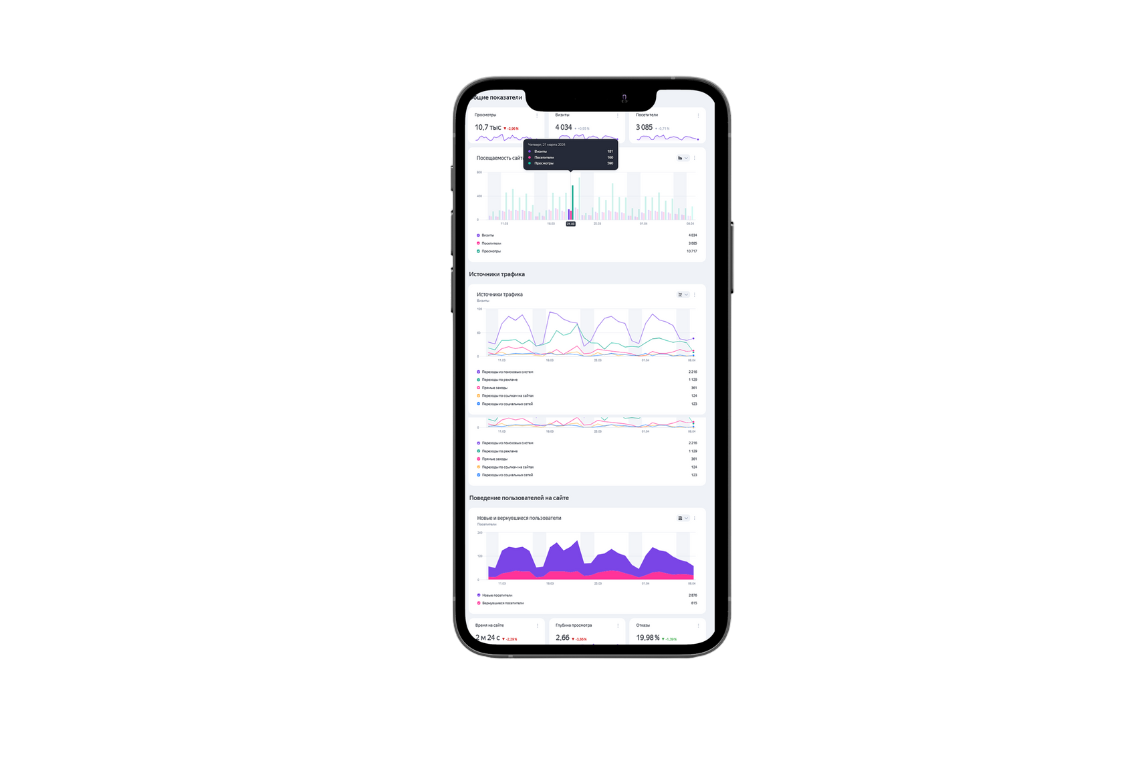
- Анализировать результаты продвижения Разберётесь, как работать с Яндекс Метрикой и Google Analytics. Сможете оценить и оптимизировать эффективность продвижения
- Работать с заказчиками Выявлять потребности бизнеса и выстраивать маркетинговую стратегию для решения конкретных задач
- Создавать образ бренда Исследовать рынок и аудиторию, формировать для клиентов уникальные торговые предложения
- Работать с маркетплейсами и площадкой Авито Основные инструменты для увеличения прибыльности бизнеса на известных площадках.
- ChatGPT
- Яндекс Wordstat
- Яндекс Метрика
- Яндекс Директ
- ВКонтакте
- Яндекс Вебмастер
- myTarget
Преподаватели - эксперты-практики
Дизайнер интерьера, специалист планировочных решений и эскизного проектирования
UI/UX дизайнер. Автор курса "Web дизайн с 0". Опыт работы более 5 лет.
Амбассадор экологичного маркетинга.
Дипломированный специалист Яндекс Директ и Мастерской наставников.
Более 8 лет работы в сфере маркетинга
Программа курса
- 149 часов теории
- 107 часов практики
- Курс обновлен в 2024 г
- Суть и содержание понятия «маркетинг». Основные функции. Содержание, цели и основные принципы маркетинговой деятельности
- Интернет-маркетинг как инструмент продвижения товаров и услуг.
- Основные цели маркетинговых исследований и организация. Объекты и субъекты маркетинговых исследований. Методы и этапы маркетинговых исследований. Виды информации и методы сбора. Шкалы измерений. Анализ данных
- Модель СТП. Анализ целевой аудитории.
- Анализ рынка. SWOT анализ. PEST анализ.
- Матрица General Electric/McKinsey. Ключевые подходы к оценке рынка.
-
Задачи интернет-маркетинга.
-
Основные профессии в интернет-маркетинге. Стратегия интернет- маркетинга, её составляющие и этапы разработки.
- Брифинг и конкурентный анализ.
- Сайты, их элементы и виды.
- Юзабилити и конверсия.
- Основные метрики маркетинга. Инструменты привлечения трафика. Лидогенерация
- Особенности контекстной рекламы. Инструменты Яндекс.Директ.
- Форматы рекламы. Работа с семантикой для контекстной рекламы, подбор масок, сбор хвостов.
- Работа с аккаунтом и его настройка.
- Аукцион и его виды. Реклама на поиске, виды объявлений и их написание.
- Реклама в РСЯ и её особенности
- Что такое поисковая оптимизация и как она работает.
- Факторы ранжирования — внутренние, внешние, коммерческие, поведенческие факторы.
- Стратегии оптимизации. Этапы работ по оптимизации.
- Семантическое ядро сайта, виды запросов, построение структуры сайта.
- Базовая оптимизация сайта.
- Основные особенности работы с агрегаторами.
- Факторы, влияющие на эффективность продвижения через агрегаторы.
- Анализ конкурентов, seo-карточек товара
- Работа с фотографиями для карточек, вывод карточек в ТОП, работа с рейтингом.
- Отбор и проверка блогеров: сервисы и инструменты.
- Скрипты и методики общения.
- А/Б-тесты. Тестирование гипотез.
- «Партизанские» инструменты маркетинга.
- Нативная реклама
- Основные показатели интернет-маркетинга: сайт, реклама, финансы, клиенты.
- Источники трафика и UTM-метки.
- Как работает веб-аналитика. Обзор основных сервисов веб-аналитики.
- Аналитические системы, сервисы call-трекинга и email-трекинга, crm-системы, сквозная аналитика.
- Яндекс.Метрика- обзор, основные отчёты, установка и настройка счетчика, цели их виды.
Почему Интеллект-Сити
- Опыт с 1942 года Проект крупнейшего на Урале учебного центра, основанного еще в далеком 1942 году, который вырос до огромных масштабов и стал одним из самых крупных в Уральском регионе
-
Преподаватели
Наши преподаватели - опытные и квалифицированные профессионалы-практики, которые помогут вам на каждом этапе обучения.
Они передадут вам актуальные знания, лучшие практики и ответят на все ваши вопросы - Индивидуальный подход Мы ценим ваше время и готовы предоставить гибкие условия обучения. У нас есть возможность выборочного выполнения домашних заданий, что позволяет вам решать только те задачи, которые соответствуют вашим потребностям и уровню подготовки
Учитесь выгодно
 Внутренняя рассрочка без % и переплат
Удобные варианты оплаты - за весь курс со скидкой 10% или 1 раз в 3 месяца со скидкой 5%
Внутренняя рассрочка без % и переплат
Удобные варианты оплаты - за весь курс со скидкой 10% или 1 раз в 3 месяца со скидкой 5%
 Всего 7 200 ₽/мес.
Доступная цена для всех
Всего 7 200 ₽/мес.
Доступная цена для всех
 Возврат 13% от стоимости
Можно вернуть до 13% от стоимости курса, мы поможем оформить документы!
Возврат 13% от стоимости
Можно вернуть до 13% от стоимости курса, мы поможем оформить документы!
Стоимость обучения
рассрочка без процентов и переплат
полная стоимость обучения
срок обучения:
По окончании курса вы получаете диплом установленного образца
Оставьте заявку, и опытный куратор ответит на все интересующие вас вопросы
Помощь в составлении резюме
- учимся составлять резюме
- разбираем популярные тестовые задания
- учимся правильно отвечать на вопросы работодателя
Скачать пример резюме, которое вы сможете оформить после обучения
FAQ
В веб-разработке всё быстро меняется: появляются технологии, фреймворки, в JavaScript и CSS завозят новые фичи. Поэтому невозможно один раз выучить что-то и всегда оставаться востребованным. Нужно постоянно развиваться в профессии — общаться с тимлидами в вашей компании, посещать конференции, читать статьи на Хабре по своей теме и другие ресурсы.
Конечно! Многие компании предлагают удалёнку на постоянной основе. Вам не придётся ездить в офис — главное, быть на связи с командой. А если вы хотите сами выбирать проекты и заказчиков, то вам всегда доступен фриланс.
Зависит от масштабов проекта. Например, за вёрстку лендинга вы можете заработать от 30 000 рублей, а разработка интернет-магазина стоит сотни тысяч. Иногда требуется не создать сайт «под ключ», а поправить что-то в существующем коде — такие заказы стоят недорого, но если их брать по многу, то получится хороший дополнительный источник заработка и наработанное портфолио.
Заранее ничего скачивать не нужно. Во время курса мы поможем вам установить весь необходимый софт для работы.
Веб-разработка не требует много вычислительных ресурсов, поэтому для работы подойдёт средний ноутбук или компьютер. Вот минимальные характеристики к начинке:
- Операционная система: Windows 8.0 или выше, macOS 10.12 (macOS Sierra) или выше.
- Процессор: 4-ядерный с частотой 2,5 Ггц и выше.
- Оперативная память: от 4 ГБ.
- Видеокарта: Intel HD Graphics 4000, Nvidia 330m или ATI Radeon HD 4850 и выше.
- Желательно, но необязательно, чтобы память была на SSD.
- Разрешение экрана: желательно 1920×1080.Доступ к интернету.
- HTML — самый распространенный язык верстки в интернете. Вы можете представить HTML как набор команд, который задает структуру и логику работы сайта.
- CSS — язык, описывающий стиль сайта. Если HTML отвечает за содержание, то на CSS расписывают внешний вид сайта.
- CSS Grid — инструмент в CSS: специальная линейка, которая помогает располагать элементы сайта симметрично и аккуратно.
- JavaScript — главный язык программирования в веб-разработке. На JS программируют функции сайта, добавляют интерактивность и описывают сценарии взаимодействия с пользователем. А еще он прекрасно «дружит» с HTML и CSS.
- PHP — язык программирования, который использую, в первую очередь, для написания серверной части сайта: всего, что «лежит под капотом», вдали от глаз пользователя. Например, на PHP можно создать систему авторизации, хранилище пользовательских файлов и так далее.
- Фреймворк — инструмент, привязанный к конкретному языку, который помогает быстрее выполнять рутинные задачи. Например, фреймворк Vue работает с JavaScript и помогает создавать пользовательские интерфейсы, автоматизируя многие процессы.
- API — программный компонент, который описывает, как одна программа или сервис взаимодействует с другими. Например, многие сайты позволяют размещать у себя видео с YouTube. Код, который описывает, как работает такое включение — и есть API.
- UI — пользовательский интерфейс. Это та часть программы, которую пользователи видят глазам. Все окошки, кнопки, картинки, интерактивные элементы — часть UI.
- Figma — сервис, в котором дизайнеры проектируют интерфейсы сайтов и мобильных приложений.
- Фронтенд — та часть сайта или приложения, с которой пользователь взаимодействует напрямую. Прежде всего: интерфейс и внешний вид.
- Бэкенд — та часть сайта или приложения, которую пользователь не видит. Например, взаимодействие с серверами, синхронизация данных между системами, хранение пользовательских данных и так далее.
Да, курс подходит абсолютным новичкам без опыта в программировании. Но чтобы достичь результата, нужно постараться — выполнять практические задания и разрабатывать итоговые проекты. В остальном поможет наш практикующий специалист и поддержка учебной части, которые будут сопровождать вас на протяжении всего курса.
Не уверены, что справитесь?